嗯,好像答案都有了,不合理,结构不好,解决如上。其实我想问的是为什么hx系列结构不好?为什么要这样改?现在你先别急着向下看,试试想想。
连接
◆《重构之美》总目录
上一篇:重构之美-走在Web标准化设计的路上[振臂一呼:Css, Stop! ]
下一篇:重构之美-走在Web标准化设计的路上[关于HTML/XHTML/XML/XSL]
回头看上篇文章,确实有点乱,感觉自己像个愤青,怨妇一样。我的意思是不要过多的把关注投向Css,Css并非Web标准的最核心的东西。我认为Web标准的核心在从html到xhtml这个看似变化很小确意义非凡的事情上。Web标准更多的是思想的变革,思想的重构,而不是技术,而这一点则几乎全部体现在xhtml上。
菩提树朋友在评论中做了个比喻:
XHTML像是一块白肉,不能吃,就算能吃,吃起来,也是十一分难吃。CSS就是那酱料,沾着吃,才有味,SCRIPT就好比加了一道火,烤一下,再吃,原来,完全不一样。
非常感谢你,这个比喻非常好,不过理解重心不一样。
还是这个比喻,我把xhtml视为牛排好不好?一份牛排好吃与否关键在牛肉本身的品质,其价值也体现在这里。甚至牛肉本身的品质可以好到任何外部因素都显多余,生吃是最好的选择。不知道你喜欢烹饪吗?我比较喜欢。首先要肉好菜好,新鲜,其次才是调料、火候、技巧。一堆好菜,不用费什么功夫就能得到很好的效果,而一堆烂菜,怎么掩饰都掩饰不住本质的缺陷。任何厨师都最重视原材料的筛选,事半功倍。话说回来,生存第一位,所以一块白肉哪怕再难吃也强过调料,没别的意思,只是为了说明轻重,应该首先重视xhtml的品质,其次才是css的技巧。By The Way,我很喜欢吃牛排,而且只要3成熟。^_^
我还是继续说下去吧,或许听完后再回头看,就能理解我为什么说:Css, Stop!并非要否定Css,而是指对Css的过度追捧,Stop。
问题:HTML中的六个标题Tag(h1/h2/h3/h4/h5/h6),设计是否合理?理由?解决办法?
这是我在培训中提出的两个问题之一,不知道大家有没有考虑过?或许你要说这个不是我们该考虑的问题,这个是W3的工作。我承认,其实我最初也没主动去考虑过,直到有一天接触了xhtml2.0,我才知道h系列标题的设计是不合理的,在xhtml2.0中,不推荐使用<hx>系列Tag,理由是结构不好,推荐使用这样更合理的结构进行代替:
<section>
<h>
<section>
<h>
<section>
<h>
</section>
</section>
</section>
嗯,好像答案都有了,不合理,结构不好,解决如上。其实我想问的是为什么hx系列结构不好?为什么要这样改?现在你先别急着向下看,试试想想。
琢磨这个问题是因为我想试着去理解W3到底想干什么?现在我们清楚了为什么在xhtml1.1中不认可类似font之类的Tag,xhtml1.1是2001年的产物,如果当时我们就理解了,那么Web标准早就推广开来了。现在W3如法炮制,在2.0中不推荐现有的h系列Tag,那么会不会在“2.1”中完全抛弃它,如同抛弃font一样。xhtml2.0尚处于草稿和提议当中,还未被W3正式推荐。当然我无意从中引出Web大标准、超标准之类的东西,我只是希望能对目前的Web标准加深理解有所帮助,实际上我认为我得到了较大启发或者说之前的一些模糊的,不确定的感觉变清晰了,所以我认为这是一个对于目前Web标准非常经典的问题。
好,现在说说我的理解。
首先我们想想h1/h2/h3/h4/h5/h6这六个Tag是什么东西,当然是标题Tag。它们有什么不同?h1页面唯一(一个页面只能存在一个h1),并且字体最大。h2~h6可以多个,字体逐步减小。曾经有个朋友说他认为h系列都是和表现相关的东西,有可能在以后的xhtml中被删除,所以他从来不用也搞不懂为什么那么多人用。其实他搞错了开头,却猜中了结局。确实已经在2.0中不被推荐,却不是因为表现而是因为结构。不知道还有没有人和他有同样看法?h系列绝对不是类似font的表现Tag,如果因为粗体和大小就算的话,那么所有标签都属于表现标签了,ul还有点,ol还有数字呢,p有间距,div会换行,……那么还需要xhtml干嘛呢?直接XML好了。
xml里的X是指可扩展,也就是可以随意定制标签。而xhtml中的X虽然也叫Extensible可扩展,但是并非可扩展,你不能为xhtml自定义标签,它更多是指xml化,也就是xml化的html。所以,xhtml每个标签都需要有默认的样式来支撑它的语义化,这些样式是最基础的样式,为什么h1和h2不一样?因为它们默认样式不一样。为什么2个div会形成2行,而2个span却在一行上?因为div默认一个display:block的样式。具体的大家有兴趣可以查一下。好了,hx系列Tag的不合理就出在这里,语义和结构。h1~h6的语义通通都是一样的,那就是标题。他们之间有没有结构?有的。同样的语义却设计了6个Tag,为什么?因为结构的存在。hx系列之间的结构(节,俗点叫上下级关系)是靠123456(不同的默认样式来决定),但是这些数字并没有语义的,你说1大还是6大?不同的环境下截然相反,人的判断都如此,作为程序是无法理解凭什么2就是1的子级,3就是2的子级。再有,假如一篇极端的文档需要用到h7,h8……怎么办呢?所以有了以上的改变,语义用h表示,把结构分离出来用section表示,这样一来,程序喜欢不喜欢,我想不用多说了。^_^
2006 2 27 Create
很久以前,我第一次看到IBM网站上《Web 的未来:XHTML 2.0》这篇译文时,第一个反应是怎么把标题Tag搞得这么复杂,再定睛一看,马上就联想到自己的迷惑和一直在追求的东西,真的立刻就有一种醍醐灌顶、豁然开朗、近视眼带上眼镜的感觉。其实早在一年多前,我就有过这样的迷惑:如何固定xhtml文档?后来还在重构之美-迎接Web标准化设计的来临[总结一:网页设计回归?]中对这个问题曾做过这样的总结:
...2、根据规划完成XHTML文档,组织好文档结构,设计纯文档。这里我要提醒,纯文档同样具有UE,它只是没有了UI而已,所以需要仔细推敲标记的选用并确定下最简洁的XHTML文档。...4、根据设计稿为XHTML文档添加样式进行还原,通过样式表的设计技巧尽可能的不修改XHTML,如果UI实在是复杂,则可以在不影响XHTML文档结构的情况下加入一些额外的标记或者进行一些嵌套。...
可以看到当时的我其实是迷惑的,怎样选用标记?怎样的xhtml文档最简洁又灵活?我一直在努力,去始终好像很难找到一个方法固定xhtml。对于一个页面,不同的人有不同的分析,不同的分析又将产生不同的xhtml文档。哪怕两人在不加载样式表情况下设计出浏览界面完全一样的页面,背后也可能因为分析的不同是两份不同结构的xhtml,也就是语义一样,但结构不一样。语义含有部分结构的概念,却不等于是结构。
现在举个例子吧,可能都希望看见实例。下面这个图很简单,大家先试试写出xhtml来,如果懒,构思一下也好。
2006 2 28 Update
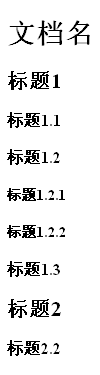
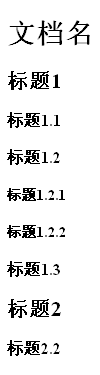
很早就开始关心纯文档的结构,从最初的关注浏览器中xhtml的浏览结构,慢慢也开始关注xhtml的代码结构。简单说明一下这两个结构吧,希望大家能够多关注一下浏览结构,更多关注一下代码结构,而不是仅仅把目光注视在应用了css后的最终页面效果上。比如:
<h1>文档名</h1>
<h2>标题1</h2>
<h3>标题1.1</h3>
<h3>标题1.2</h3>
<h4>标题1.2.1</h4>
<h4>标题1.2.2</h4>
<h3>标题1.3</h3>
<h2>标题2</h2>
<h3>标题2.1</h3>




这段代码的浏览效果如下:

我们可以看到,浏览已经完整了,有了结构,这种结构是通过语义而产生,然而代码结构完整吗?所以我说过,语义带有部分结构的含义,却不等于结构。完整的代码结构我认为如下:
<h1>文档名</h1>
<div>
<h2>标题1</h2>
<div>
<h3>标题1.1</h3>
<h3>标题1.2</h3>
<div>
<h4>标题1.2.1</h4>
<h4>标题1.2.2</h4>
</div>
<h3>标题1.3</h3>
</div>
<h2>标题2</h2>
<div>
<h3>标题2.2</h3>
</div>
</div>
上面的代码还不是很合理,有心的朋友应该能看出来,不过意思到了就好。
这有没有觉得这段代码眼熟?回头看看开头xhtml2.0中推荐的标题表达形式。是的,当我看见xhtml2.0的时候马上想起的就是我的这种写法,然后更加坚定的将这种写法延伸使用下去,并且发现似乎找到了固定xhtml的方法:用标题划分代码结构。这样对于同一个页面,不同的人都能写出同样的xhtml结构。例如,对于大部分页面,都可以视为页头,内容,页脚三部分,那么好了,每个人都能写出一模一样的xhtml大结构,而不管页面具体如何设计的,看看:
<h1>网站标题</h1>
<div>
<h2>页头</h2>
<h2>内容</h2>
<h2>页脚</h2>
</div>
或许你会说,这样简单了,那么你可以去看我在[复杂表格]中的几段代码,或者看《粗略整理博客圆的页面Xhtml代码》。统统是这样的结构。
这样写优势太多了,因为它不论在哪一方面都吻合xml的要求,不论在写法上还是结构上,程序会非常喜欢,比如无论通过js还是后台编程,我们都可以很轻松的通过xpath查询提出所有的h3或者任何部分。我想这也是xhtml的目标,让html尽可能的靠向xml。xhtml会代替html,但是我想xml不会代替xhtml,至少在浏览器没变革前,xml没有直接的语义,只有结构。xml的语义需要通过程序或者xsl来转换成有直接语义的xhtml来体现,关于xml这里就不多说了。 这种写法是有缺点的,那就是会感觉h不够用,6个h标签,只有3个可用,h4已经显小。那么当我们的结构层次高于3层或者高于4层的时候就麻烦了,所以开始向往xhtml2.0,可以无限层的表达下去,虽然还不清楚它怎么来区分每个h标签。
这样的写法很接近一个结构很好的Word文档,对,就是以写Word文档的方式来写xhtml页面,固定下来。
好了,现在你理解了吗?认可吗?
下一篇继续深入结构,咱们聊聊关于div和span。
2006 3 8 Update
连接
◆《重构之美》总目录
上一篇:重构之美-走在Web标准化设计的路上[振臂一呼:Css, Stop! ]
下一篇:重构之美-走在Web标准化设计的路上[关于HTML/XHTML/XML/XSL]
@lpspider
“……大师分析C++代码……”,……,快别这么说,我好不容易把尾巴夹起来,您这不是挑逗我把尾巴翘起来吗,呵呵。这话真动听……
你在《刚要玩玩xhtml就被当头一棒》迷惑于国外在html和xhtml之间的争论,没来得及细看,不过我认为没有太多争论的。
xhtml1.X一定是html,而html则不一定是xhtml1.X。那么如果说IE不支持xhtml就等于说IE不支持html,不会吧。所以IE不支持xhtml一说不知何来之有,不过IE不完全支持Css倒是真的,但是,但是css是表现,表现和结构是无关的。xhtml的产生正是因为在html中,表现和结构混为一团,不利于向xml平稳过渡。
如果要说担心,xhtml2.0到值得担心,因为有很多新的东西被加入进来,就需要各浏览器作出相应的支持,不像目前xhtml1.x,浏览器不用变化。但是这种担心或许有点早了,又或许多余了。首先xhtml2.0还处于草案和提议与设计中,而1.X还没有被正确普及开来,时间还长着呢。其次,即便xhtml2.0被确定被推荐,由于不能完全向下兼容,还需要等浏览器跟上节奏,这又是一长段时间。所以完全不用着急,我认为的话,即便xhtml是被视为一种过渡技术,但是仍然有着相当的生命力。
最后顺便提提xml吧,就像我在文中所说,我认为xhtml一定会代替html,但是不一定被xml所代替,或者就如上所说,有相当的生命力。xml只有数据和结构,它的语义是面向程序的,而不是面向浏览器。如果要全面xml话,首先使用浏览器浏览网页这种上网模式就一定要先转变,再或者浏览器本身的内核会有较大的改变甚至需要重新设计。这两个都不是一蹴而就的事情,所以xml的意义更多在于桥梁,要作为主体目前还不行,不管作为数据的主体还是结构的主体。因此即便xhtml被视为过渡技术,2000年出生以来,经历了1.0,1.1,现在仍然在向2.0发展,直到所有条件成熟,xml能够全面接管过来。而xhtml的作用就是在xml能够接管之时,顺利平稳过渡。我个人认为现在谈过渡还早,2003年说99%是过时的,现在呢?2006年了,纠正了多少了?那么,我想,xhtml会再存在3、5年或者更久吧。不过互联网谁又知道呢,也许就在明天一切都变了。
明天怎么样管不了了,我们只能有个方向,然后全力把握住今天。
---------------------垃圾部分------------------
 ..
..
<div class="personinfo">
<h2><span>个人信息</span></h2>
<div>
<h3><span>购房人</span></h3>
<table>
<tr>
<td><span>选择</span></td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>关系</td>
<td>户籍所在地</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><select /></td>
<td><input /></td>
<td><input /></td>
<td><select /></td>
<td><input /></td>
</tr>
</table>
</div>
<div>
<h3><span>家庭成员</span></h3>
<table>
<tr>
<td><span>选择</span></td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>关系</td>
<td>户籍所在地</td>
<td>工作单位</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><select /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td>
<td><button /></td>
<td><button /></td>
</tr>
</table>
<p>
<button />
</p>
</div>
</div>


<h1>大便蛔虫的表单标题</h1>
<div>
<h2>导航</h2>
<div>
<button>新增</button>
<button>刷新</button>
</div>
<div>
<h3>当前批次采用的标准为</h3>
<div>
<label>本人补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>本人工龄补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>配偶补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>配偶工龄补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>特殊补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
</div>
<iewc:treeview id="" ExpandLevel="1" runat="server" AutoPostBack="True"></iewc:treeview>
</div>
<div>
<h2>表单内容</h2>
<div>
<h3>申请人信息</h3>
<div>
<label>本人姓名</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>身份证号码</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>本人工龄(年)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
<asp:regularexpressionvalidator id="REVY" runat="server" Display="Dynamic" ValidationExpression="\d{0,2}" ErrorMessage="必须输入整数"
ControlToValidate="txt_WorkAge"></asp:regularexpressionvalidator>
</div>
<div>
<label>工作单位</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>职务或职称</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div class="personinfo">
<h3>现住房信息</h3>
<div>
<label>现住房地址</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>建筑面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>其中个人按市场价自购面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>现住房性质</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>补贴住房面积标准(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>申请住房补贴理由</label>
<asp:dropdownlist id="" Runat="server"></asp:dropdownlist>
</div>
<div>
<label>申请住房补贴标准</label>
<asp:radiobuttonlist id="" runat="server" RepeatDirection="Horizontal">
<asp:ListItem>无房户一次性补贴</asp:ListItem>
<asp:ListItem>一次性补面积差</asp:ListItem>
</asp:radiobuttonlist>
</div>
</div>
<div>
<h3>配偶信息</h3>
<div>
<label>配偶姓名</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶身份证号码</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶工龄</label>
<asp:textbox id="" Runat="server"></asp:textbox>年
<asp:regularexpressionvalidator id="" runat="server" Display="Dynamic" ValidationExpression="\d{0,2}" ErrorMessage="必须输入整数"
ControlToValidate=""></asp:regularexpressionvalidator>
</div>
<div>
<label>配偶工作单位</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>职务或职称:</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<h3>享受住房分配或货币补贴情况</h3>
<div>
<label>(1)已享受房改购房面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>(2)已享受购房补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>(3)已享受住房补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<asp:button id="" Text="计算" Runat="server"></asp:button>
<label>本次补贴面积(平方米)</label>
<cc1:acceptnumber id="" runat="server"></cc1:acceptnumber>
</div>
</div>
<div>
<h3>住房补贴</h3>
<div>
<label>本人补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>本人工龄补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶工龄补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>特殊补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>合计(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>实际发放补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<h3>请申请人根据不同情况填写</h3>
<div>
<label>现购房地址</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>售房单位</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>偿还贷款帐号</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>贷款银行</label>
<cc1:xmldropdownlist id="" runat="server" XmlNodeName="" XmlPath=""></cc1:xmldropdownlist>
</div>
<div>
<label>本人公积金存储号</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<asp:button id="" Text="保存" runat="server" CssClass="button"></asp:button>
<asp:Button id="" Text="退回" runat="server" CssClass="button"></asp:Button>
<asp:Button id="" Text="删除" runat="server" CssClass="button"></asp:Button>
<button id="" onclick="javascript:window.close();">关闭</button>
</div>
</div>